Series 500 by Nabertherm
Control technology - the new generation

The task
A UI design system for a strong brand
Nabertherm is a leading manufacturer of kilns and industrial furnaces for a wide range of applications that stand out for their innovative control technology. The new Controller Series 500 is Nabertherm’s first touch-based user interface for the intuitive operation of its industrial furnaces. The controllers meet the requirements of different user groups in their respective contexts, from dental labs and industrial applications to ceramic workshops.
For these connected devices, we developed a fully modular UI design system that can be applied to the entire future product portfolio of all industrial furnace controls, including mobile devices and desktop applications.
The challenges
Solution
In view of increasing complexity in terms of the devices’ features and networks, how can we design the simplest and most intuitive operation possible? And how do we communicate with our design the quantum leap in operation compared to competitors?
Strategy
How do you lead the brand values into the future without losing the company roots?
Process
How can the design quality be ensured across the entire series as well as future products?
zweigrad made the design of our product a success through outstanding involvement. We always felt transparently guided through the process by the clear communication. The result speaks for itself.
Sven Walter, Nabertherm GmbH, Product Manager

The steps taken
1/ Strategy
In a workshop with all stakeholders involved, we defined the strategic objectives for the future product portfolio as well as the design goals for the visual brand language of the interface design.
2/ Creation
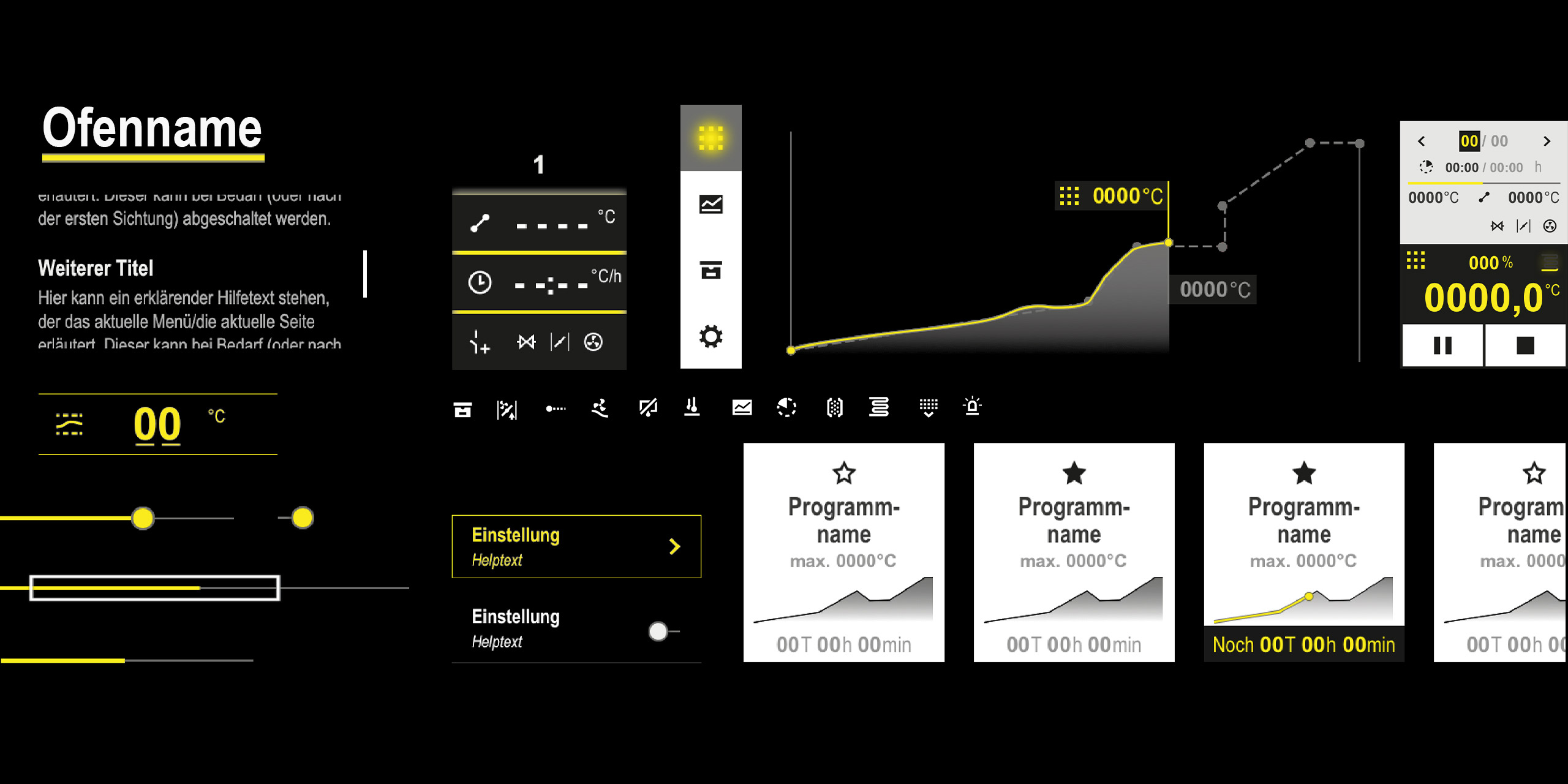
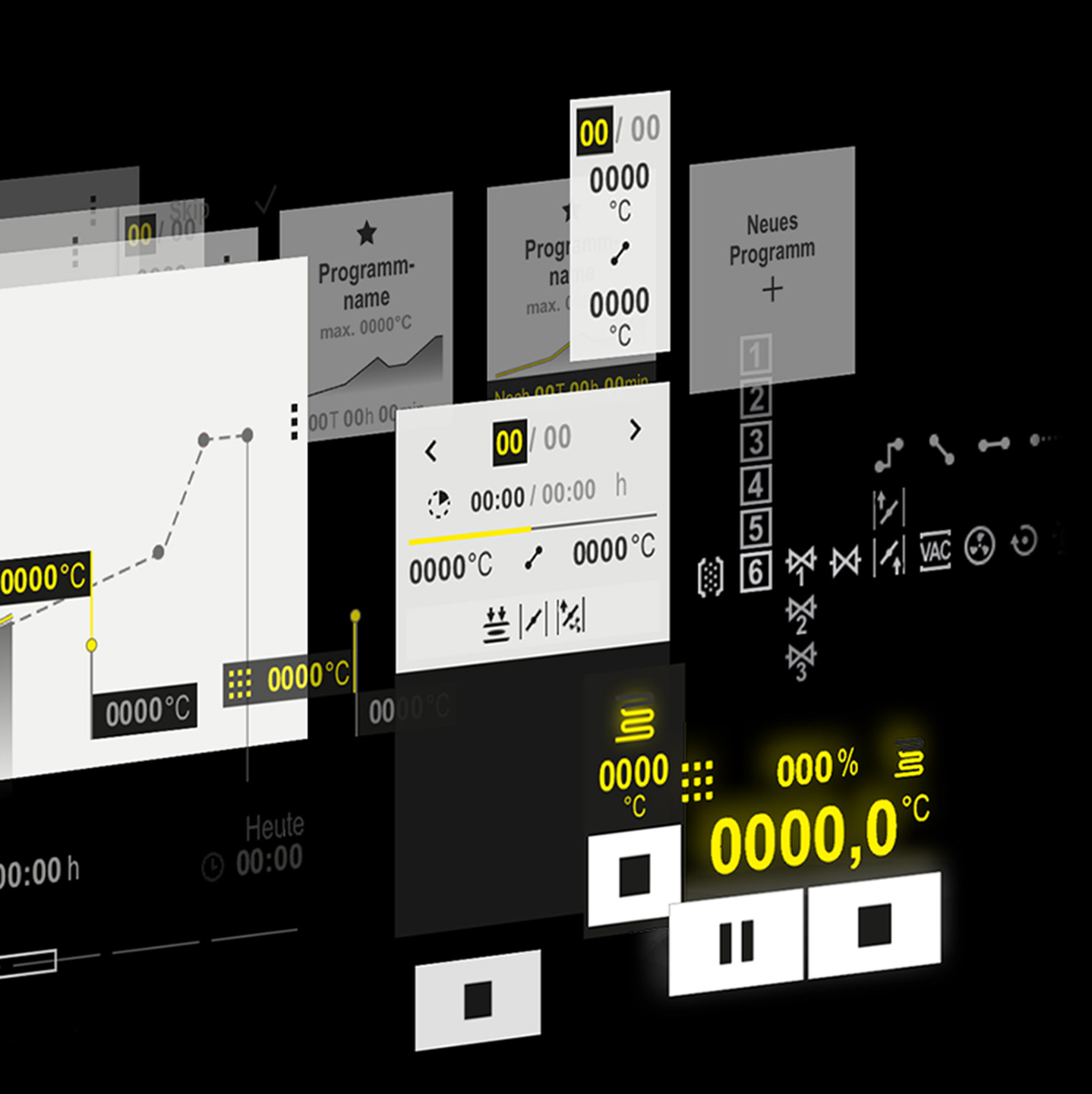
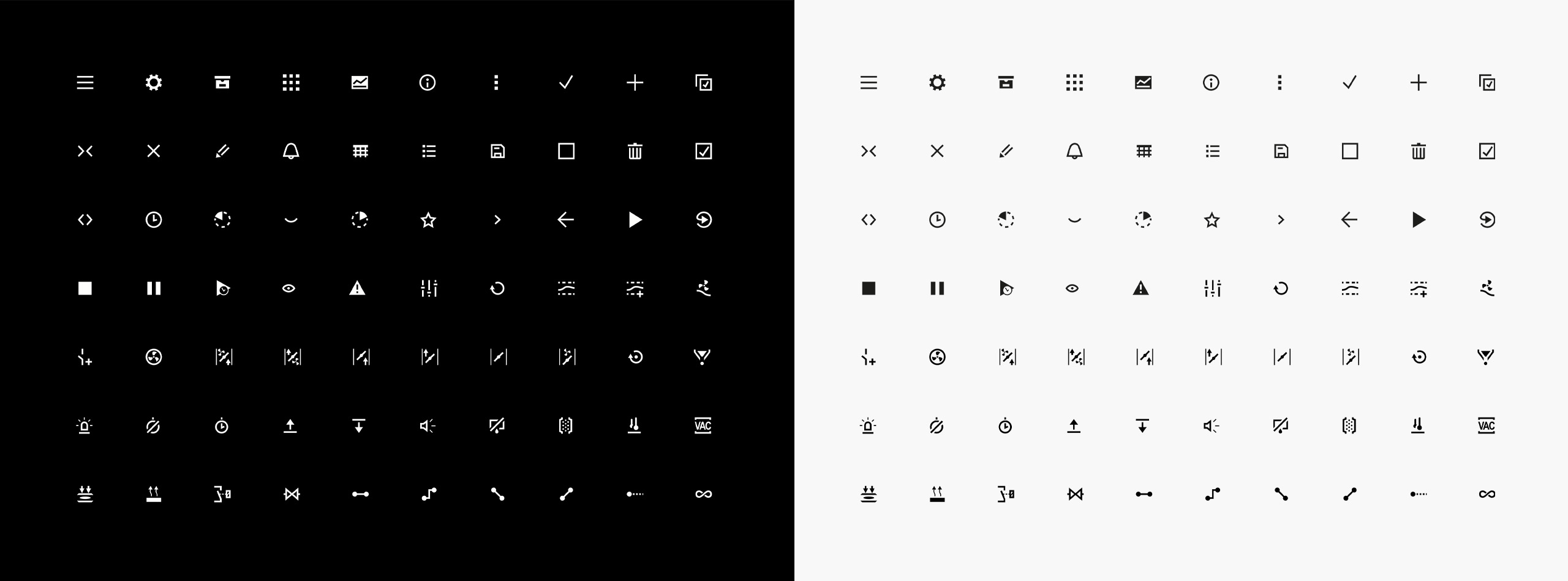
Ideation: Based on the jointly defined goals and in alignment with the competition’s benchmark, we developed a design direction for the future visual brand language as well as an icon design language.
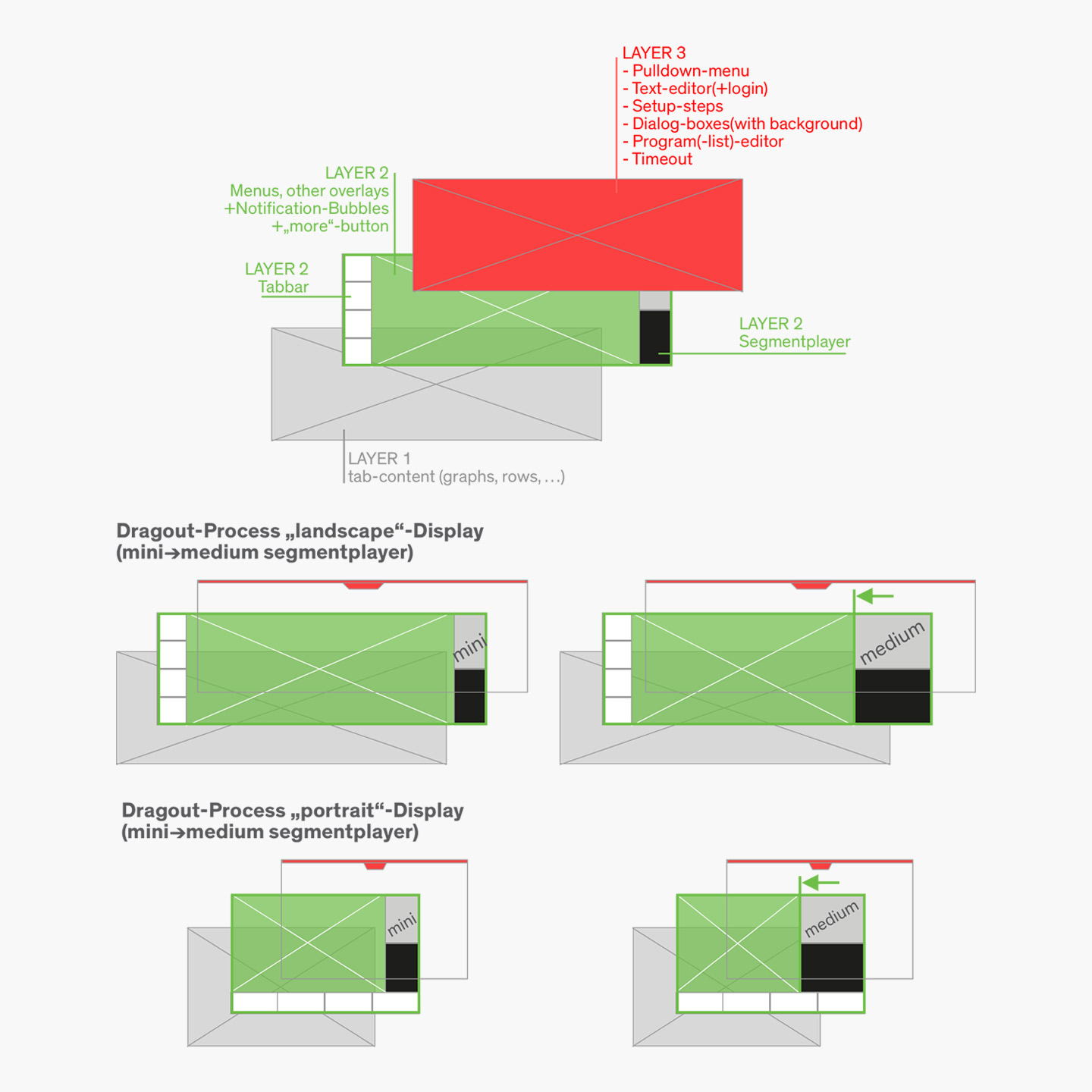
Operating concept: Within the basic operating philosophy, information structure and logic, navigation and interaction, layout principles and the motion concept were developed. All work results were implemented in a wireframe representation with a focus on evaluating the operating concept, iterated in feedback cycles and successively merged with the visual alignment.
3/ Realisation
All findings relevant to implementation were documented systematically. Size dimensions, colour values and assets were extracted for the programmers’ respective development environments in code language. In collaboration with the development team, each implementation status underwent QA measures through joint review and optimisation.
The solution
A modular kit
The new design of the controller series focused on the operating unit, which was integrated into two existing types of oven housings. The position and size of the displays were designed in a way to be backwards-compatible and thus interchangeable.
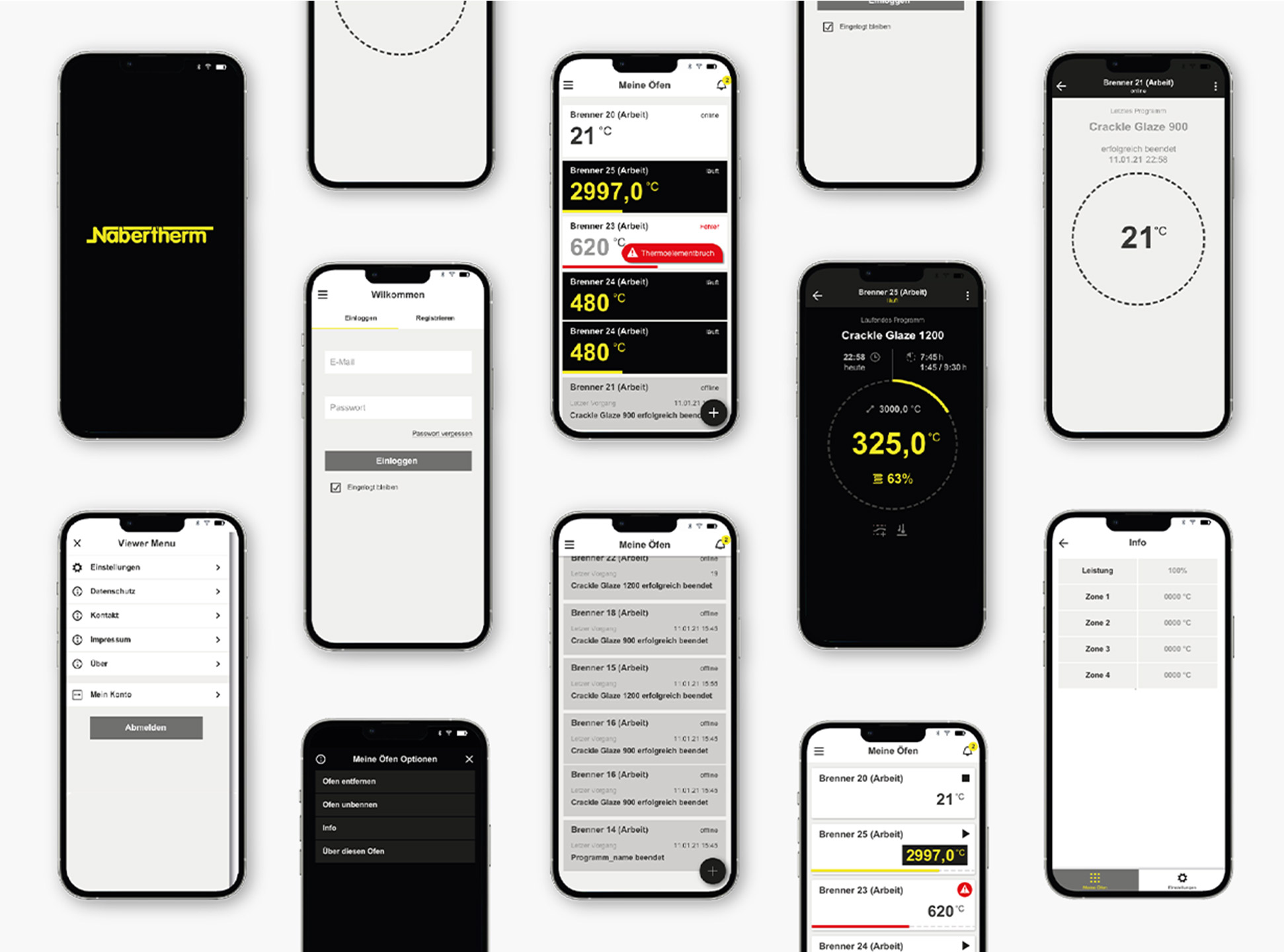
Remote monitoring via an app on mobile devices creates new complexity and calls for a modular approach in the design system structure. We therefore provided the client with a modular kit comprising UI elements that can be used autonomously, while at the same time ensuring consistent design quality in the long run.
Maximum intuition
The easy-to-understand graphic language and symbols facilitate intuitive control of the entire thermal process through precise visualisations. The main areas have a clear layout and can be accessed quickly, and the programmes and settings can be handled conformably.
The corporate and brand philosophy, flexibility and scalability are communicated through the UI design in all its clarity and simplicity. The interface design and the depth of detail in the information design and icon design language instantly visualise the manufacturer’s successful quantum leap in terms of device operation.



Implementation 2020-21
Milestones
Strategic workshop
Defining goals for the future UX UI design strategy with all stakeholders
Creation (UX-UI-Design)
Basis for visual orientation and operating concept of digital products
Proof of Concept
Transfer and further development of the design from embedded to devices
Design System
Modular UX UI toolbox for application to further products and ensuring design quality